這是使用 management 權限的簡單範例,
從這衍伸出來的進階應用可以參考 Conetxt,
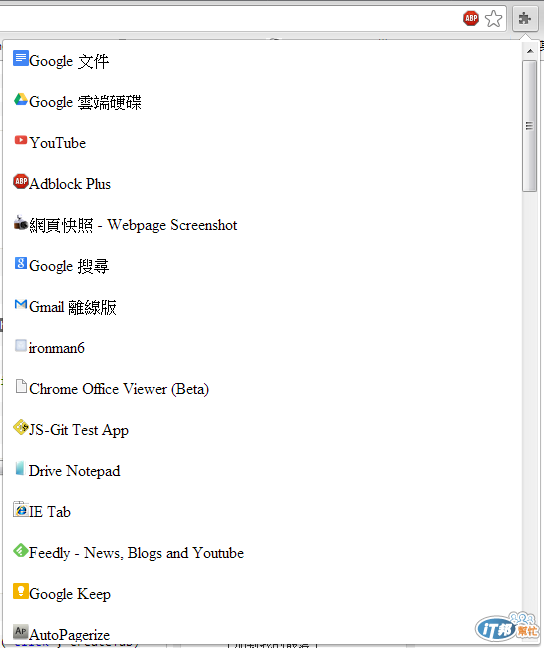
一款能管理握充功能的擴充功能~

manifest.json
{
"manifest_version": 2,
"name": "ironman6",
"version": "1.0",
"browser_action": {
"default_popup": "index.html"
},
"permissions": [
"management"
]
}
index.html
<title>ironman6</title>
<style>body {width: 500px;} .icon {width: 16px; height: 16px;}</style>
<div id="content"></div>
<script src="app.js"></script>
app.js
chrome.management.getAll(function(ExtensionInfo) {
var content = document.querySelector('#content');
var output = [];
for (var i = 0; i < ExtensionInfo.length; i++) {
var extension = ExtensionInfo[i];
extension.icons = extension.icons || [{url:'chrome://extension-icon/'}];
var imgUrl = extension.icons[0].url;
output.push('<img class="icon" src="' + imgUrl + '">' + extension.name + '</br>');
}
content.innerHTML = output.join('</br>');
});
